Sobat AirMod! Sobat ingin membuka inspect element di web? Namun sobat tidak mengetahui caranya? Jangan khawatir, sobat bisa simak ulasannya di 2 cara inspect element di android dengan mudah!
Berselancar di Internet memang merupakan hal yang mengaksikan. Apalagi berselancar di Internet menggunakan ponsel, yang mana kita bisa bebas berselancar kapanpun dan dimanapun.
Terkadang kita menemukan hal-hal yang menarik dan bisa menjadi bahan atau referensi pembelajaran. Nah Jika sobat berkuliah atau sedang belajar membuat website, tentu perlu referensi bagaimana sumber gambar, kode javascript, kode css, font yang digunakan, warna dan kode HTML lainnya. Nah sobat bisa mencoba mencari source code website orang lain melalui fitur browser yaitu Inspect Element.
Namun biasanya fitur Inspect Element orang mengetahhuinya hanya melalui PC atau Laptop. Tapi sebenarnya inpect element bisa dibuka melalui HP Android lho! Penasaran? Yuk simak 2 cara Inspect element di Android di bawah ini!
Apa Saja 2 Cara Inspect element di Android?
1. Menggunakan Trik View-Source

Cara Pertama Untuk Inspect element di Android ini adalah dengan menggunakan trik view-source. Caranya sangatlah mudah, berikut langkah-langkahnya:
- Pertama, ssobat bisa buka browser di HP sobat. Sobat bisa gunakan browser apa saja. Namun agar lebih maksimal, kami sarankan sih sobat bisa gunakan Chrome.
- Nah jika sudah, sobat bisa buka website yang ingin sobat inspect eleent untuk jadi referensi.
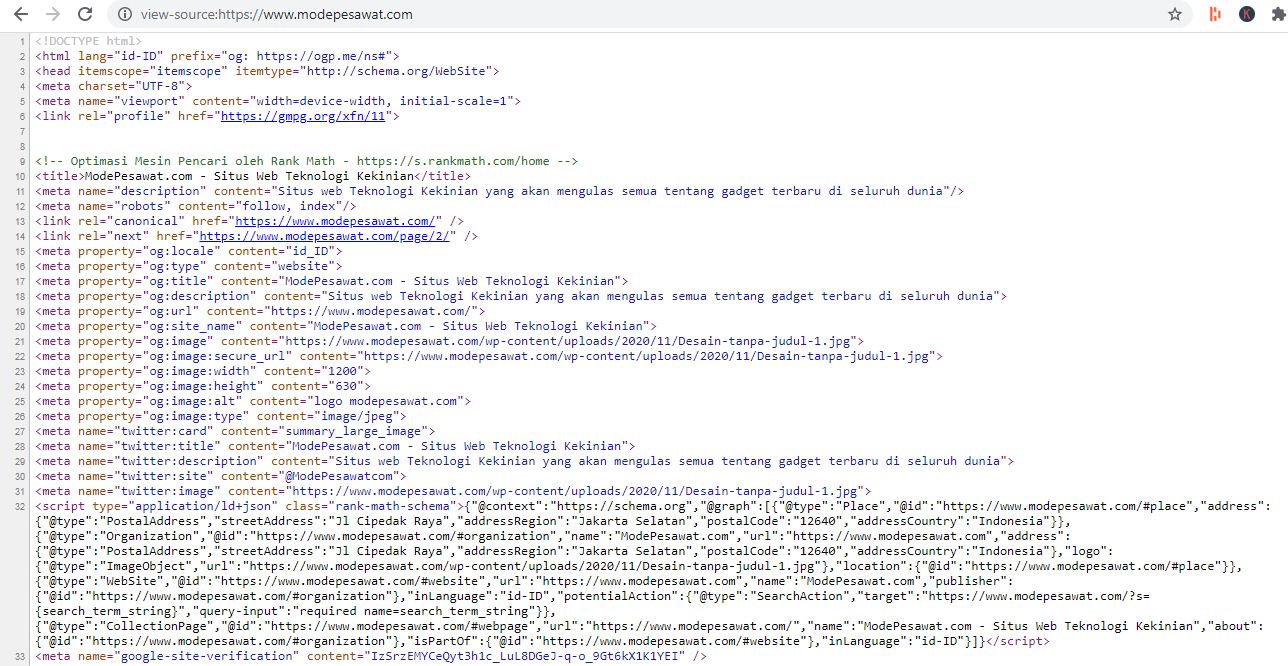
- Nah jika web yang ingin sobat inspect element sudah terbuka, sobat bisa lihat link url di atas, lalu tambahkan view-source di awal link URL web.
Seperti contoh view-source:https://androidponsel.com
- Nah jika sudah sobat sisipkan view-source, silahkan klik Enter untuk membuka inspect element.
- Maka nantinya di layar sobat akan muncul source code atau inspect element dari website tersebut.
- Silahkan deh sobat pilih source code yang dibutuhkan.
- Selesai!
Namun cara ini walaupun cepat dan mudah, tapi source code yang ditampilkan tidak rapih dan terkesan acak-acakan. Nah jika sobat ingin setidaknya source code lebih rapih, sobat bisa gunakan cara kedua ini dengan menggunakan aplikasi.
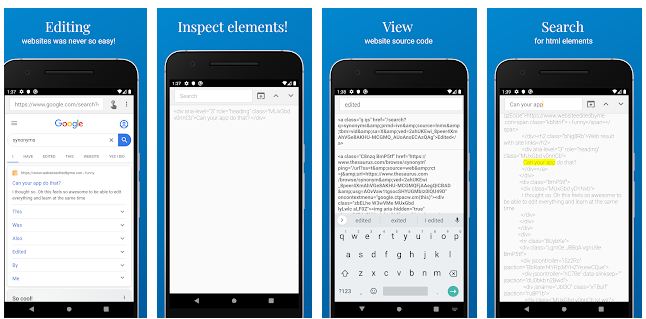
2. Menggunakan Aplikasi Inspect and Edit HTML Live

Cara menggunakan aplikasi juga tidak terlalu sulit, mungkin sobat hanya perlu menyiapkan ruang memori untuk menginstall aplikasi Inspect and Edit HTML Live ini. Berikut langkah-langkahnya untuk membuka inspect element dengan aplikasi :
- Pertama, silahkan sobat buka playstore sobat, lalu silahkan cari dan install aplikasi Inspect and Edit HTML. Namun jika sobat kesulitan, sobat bisa langsung klik disini > download
- Jika sudah, sobat bisa jalankan Inspect and edit HTML Live, maka nantinya sobat akan masuk ke halaman google secara otomatis
- Kemudian pada koom pencarian, sobat bisa tulis situs web atau URL halaman web yang ingin sobat inspect element.
- Nah situs web nantinya sudah terbuka, sobat bisa klik ikon edit di pojok kanan atas layar.
- Maka akan muncul tampilan source code yang lebih rapi daripada melalui cara pertama tadi.
- Sobat bisa salin source code yang di butuhkan di halaman web tersebut.
- Selesai! Sobat sudah berhasil menyalin source code untuk referensi website.
Manfaat Inspect Element

Nah menggunakan Inspect Element mempunyai beberapa manfaat, khususnya bagi sobat yang ingin mengembangkan website sobat untuk skripsi ataupun untuk project. Berikut kira-kira manfaatnya :
- Tempat Eksperiment CSS
Manfaat pertama inpect element adalah bisa menjadi tempat eksperiment CSS. Karena saat kita menulis kode CSS di Inspect Elemen, maka browser akan langsung mengeksekusinya. Selain itu, sobat juga diberikan fitur yang memudahkan penulisan CSS seperti autocomplete, colorpicker, filter, visual model box, dll.
- Mengukur kecepatan Web
Manfaat lainnya yaitu Sobat dapat mengetahui seberapa lambat web diunduh oleh browser dan seberapa kecepatan dan ukuran kapasitas webnya. Sobat bisa gunakan fitur Network atau Timeline di Inspect element.
- Debugging Javascript
Nah kadangkala project website sobat saat error hanya menamplkan halaman kosong, sehingga sobat bingung mengetahui errornya. Sebenarnya itu bisa kita lihat lho, karena sobat dapat melihat pesan error javascript pada menu Console di Inspect Elemen.
- Mengukur Performa Memori dan CPU
Nah semakin banyak tab yang sobat buka di browser, maka semakin banyak juga memori yang digunakan. Selain itu, script pada web yang di akses ternyata juga membuat CPU bekerja.
Untuk melihat performa memori dan CPU ketika membuka web, sobat bisa nih gunakan Inspect Element lalu silahkan masuk ke menu Timeline pada Google Chrome. Sedangkan di Firefox, masuk ke Performance.
Baca juga: Teknik Mempelajari Cara Membuat Aplikasi Android dengan Coding Terlengkap.
- Pengujian Web Responsif
Nah manfaat terakhir yaitu sobat dapat menggunakan sebagai pengujian web responsive. Dengan sobat memanfaatkan Inspect Element, maka nantinya sobat tidak perlu punya banyak perangkat untuk pengujian responsif. Cukup manfaatkan Inspect Element, sobat sudah bisa menggunakan berbagai jenis perangkat mobile.
Akhir Kata
Sudah cukup jelas bukan 2 cara inspect element di Android beserta manfaat inspect element? Silahkan sobat manfaatkan sebaik-baiknya ya!
Selamat mencoba!










Leave a Comment